Googleアップをサイト内に表示方法について解説します。
店舗や事務所を借りているような人なら、ぜひ試してみたいですね!
- 埋め込む場所をGoogleマップで検索する
- Googleマップの「共有」から「埋め込みコード」をコピー
- 「埋め込みコード」を「カスタムHTML」にペースト
Googleマップを埋め込まず、スクリーンショットなどの画像を貼り付ける行為はGoogleマップの利用規約に違反する可能性がありますので注意してください。
設定手順
マップコードにアクセス
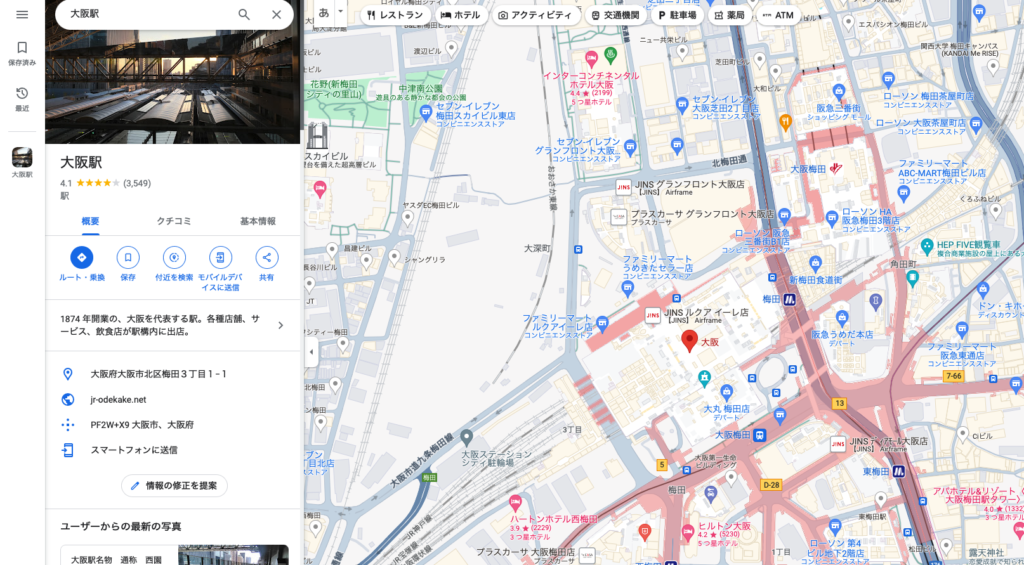
Googleアップにアクセスします(※今回は大阪駅で試してみます)

アクセス後「共有」をクリックする
メニューの「地図を埋め込む」をクリック、表示される【HTMLをコピー】を選択します。

マップのサイズを自由に選ぶこともできます。左上部の▼プルダウンをクリックで、コピーする地図のサイズを選択できます。

タバユキ
「カスタムサイズ」を選ぶと、自由にサイズを調整できるよ!
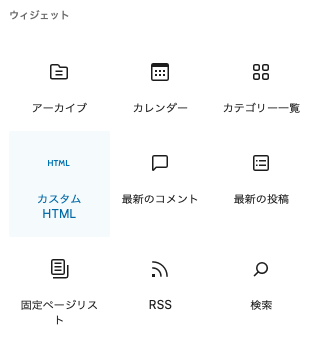
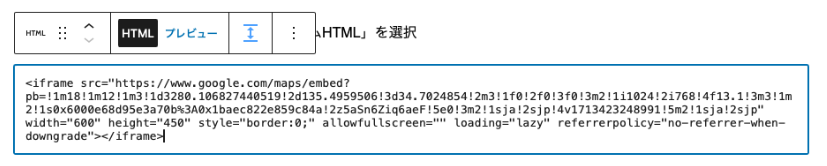
ワードプレスの編集画面から【カスタムHTML】を選択し、

ブロックの中に、コピーしたコードをペーストします

これで完了です!
下記に大阪駅のグーグルマップを設定してみました!
まとめ
GoogleマップをWordPressで使用する方法をまとめてみました。
頻繁に使用する機能ではないですが、知っておくととても便利なので、ぜひ活用してください。